To Protect and Server
Artists: Mark Ramos and Jonah Brucker-Cohen
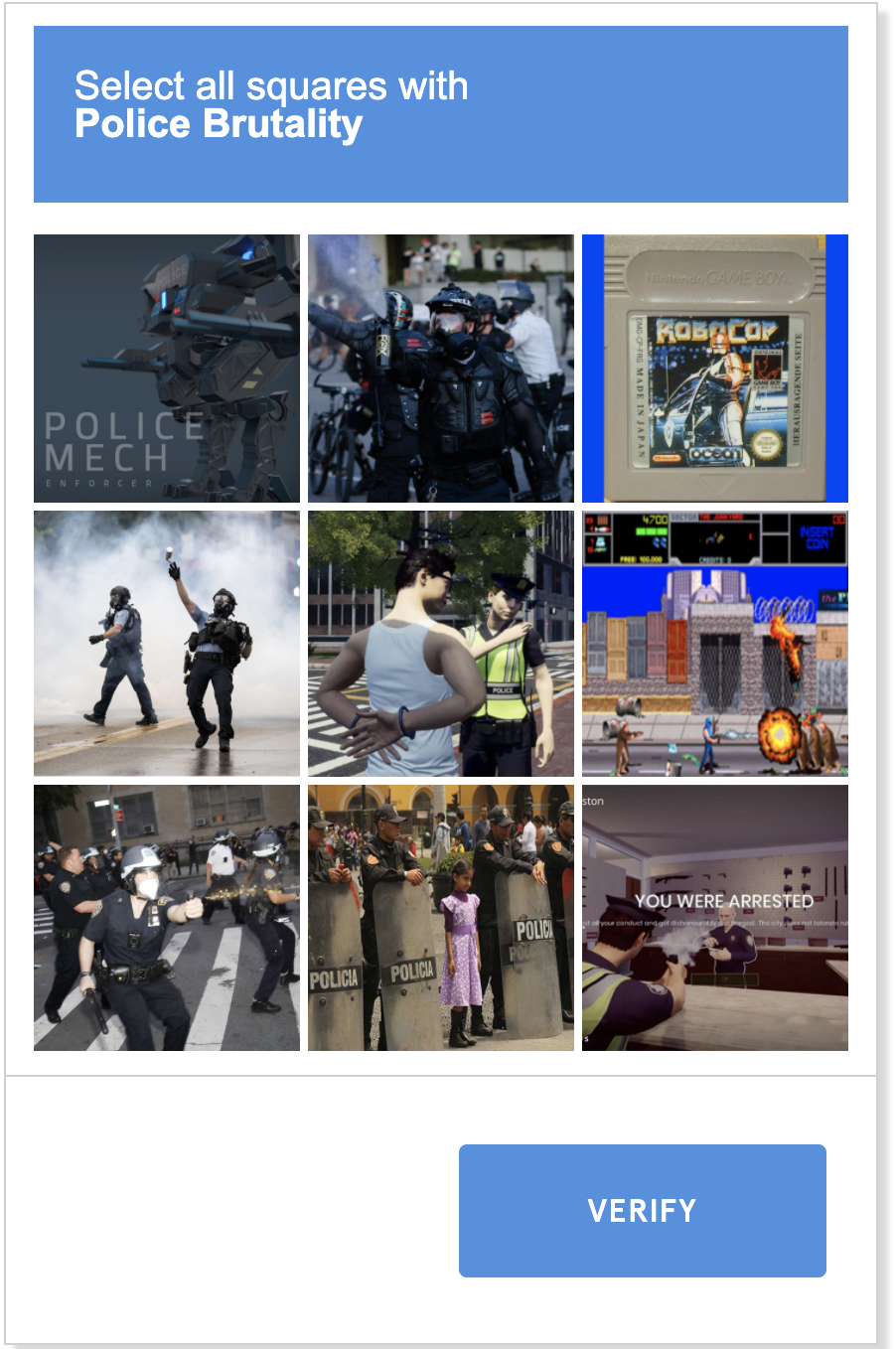
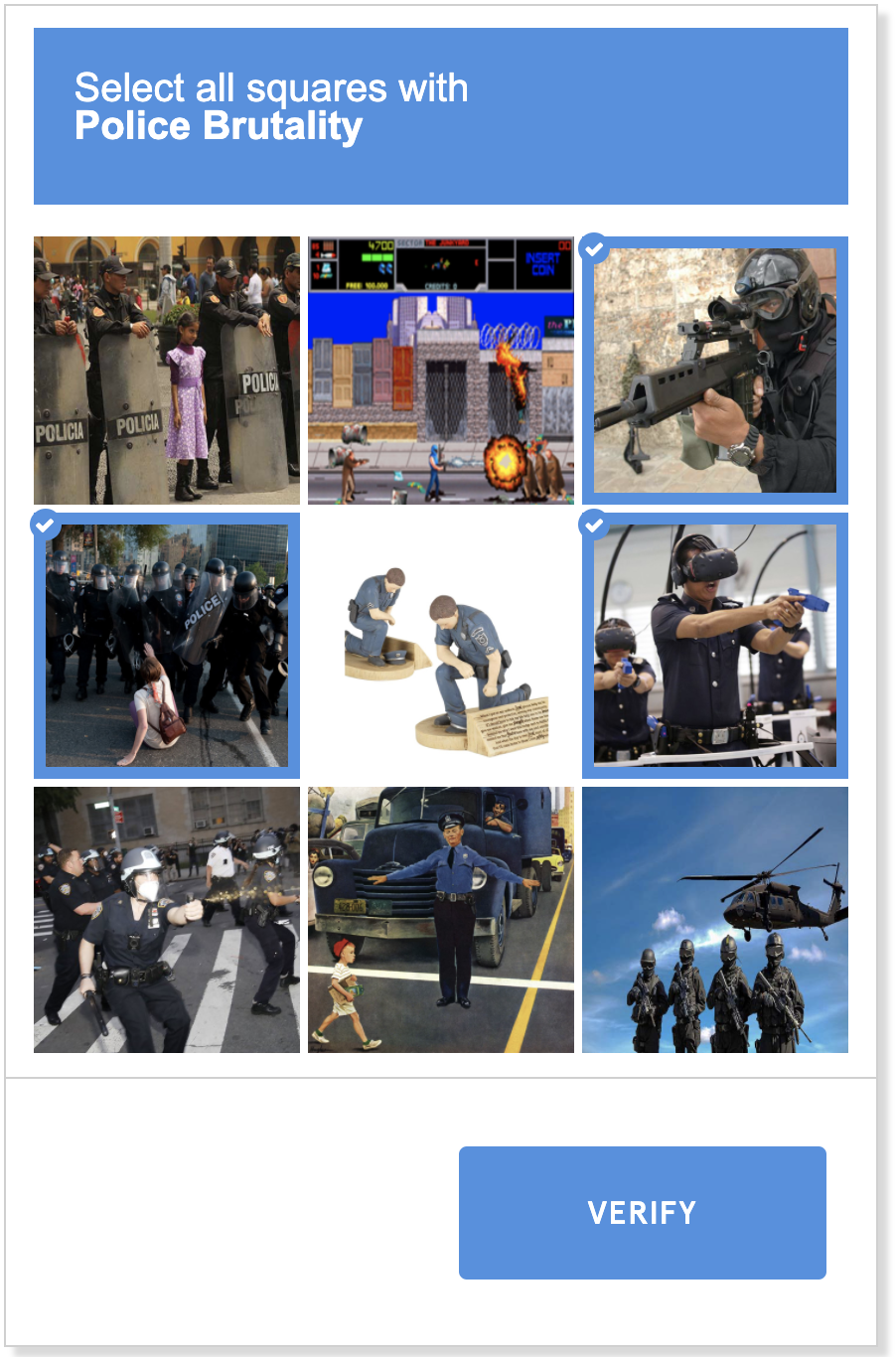
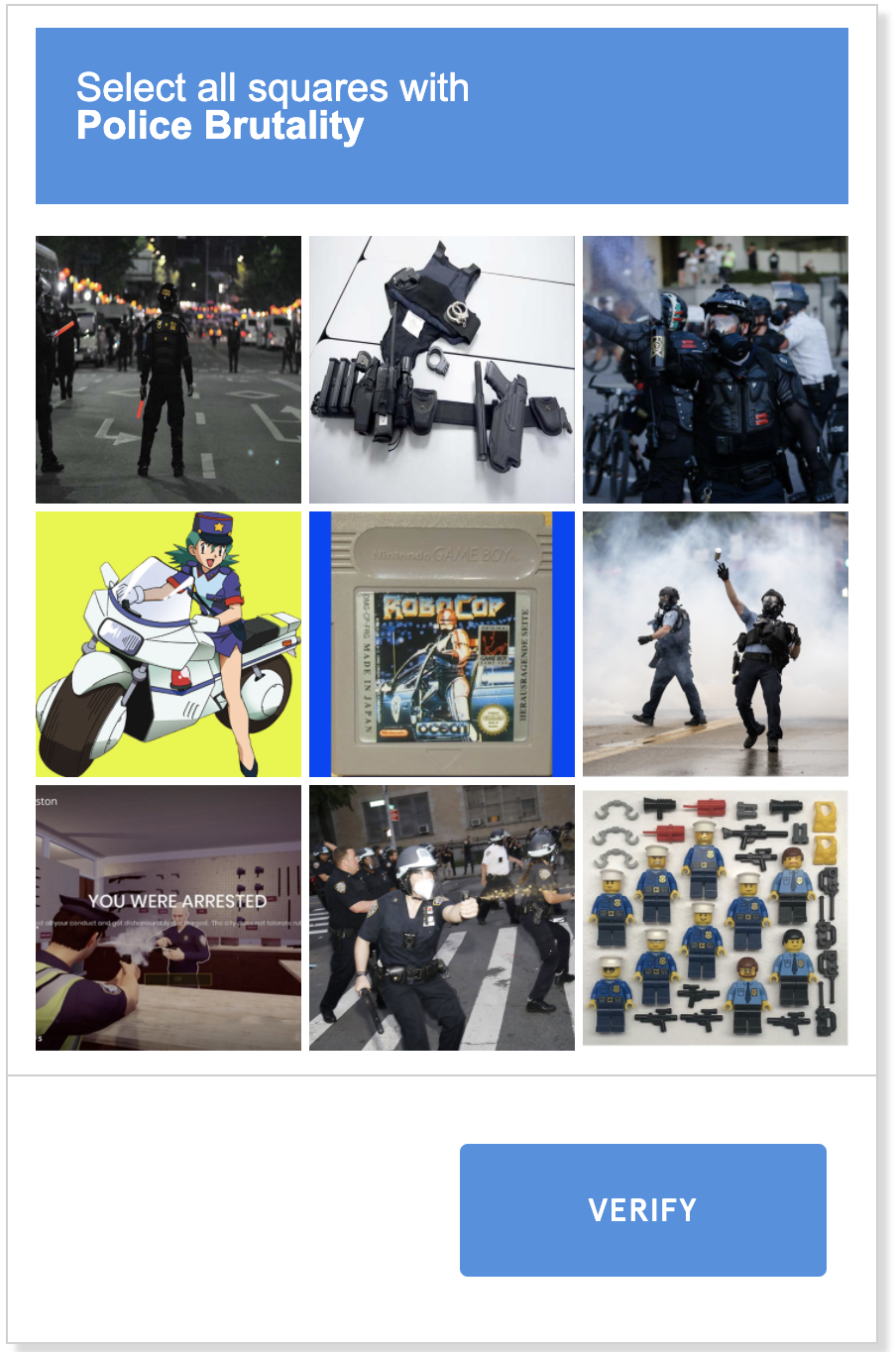
Description: “To Protect and Server” is a reconfiguration of Google’s popular “ReCaptcha” software that helps protect websites from spam and abuse. A “CAPTCHA” is a turing test to tell humans and bots apart. “It is easy for humans to solve, but hard for “bots” and other malicious software to figure out. By adding reCAPTCHA to a site, you can block automated software while helping your welcome users to enter with ease.” Google’s system uses images that a human must identify and decode in order to pass a digital barrier of entry.
“To Protect and Server” utilizes this system but re-appropriates a randomized selection of perceived images of “Police Brutality” in an attempt to train the population on what is deemed “unacceptable uses of force” by police who are paid to protect the public. The project is also a metaphor for CAPTCHA software acting in the same way police do to “supposedly” protect the Internet from malicious content and bad actors but fail the public far too often. When a user successfully chooses the images in the CAPTCHA they are redirected to a video of the VR game “Police Enforcement VR:1-King-27”, “Police Enforcement VR" is a VR open world police simulator where players can attend a virtual “Police Academy” to train to become a police officer. Players start as Police recruits and then work to advance their careers. Players of the game can roam free on the map, accept calls from dispatch, or catch suspects on foot and by car. Ultimately, “To Protect and Server” will train any individual to think like a police officer while taking into account their implicit biases.
System: “To Protect and Server” is free and open source software that can be used on your site to “protect” your content.
To_Protect_and_Server is currently in beta development and presently coded as a standalone website with all of it’s necessary assets and dependencies packaged together. To implement it on your site, you can clone and download the repository and make sure that the included index.html file is the first site loaded.
You can edit line 112 of the ‘image_array.js’ file to point to your website instead of the VR scenes on successfully passing the captcha.
You can also change the name of the index.html file if you prefer to edit your .htaaccess directory index.
We’re hoping that future iterations of this project will include more plugin functionality using angular.
Live Project: https://mhr1235.github.io/to_protect_and_server/
Code Repository: https://github.com/mhr1235/to_protect_and_server